Overview
This project was developed in a Workshop with Spark Reply Milan, the intent was to create a Design Mobile Interface, the project was carried out in groups. Our team was made up of Shiran Hirshberg who took care of all the research and presentation, Alekya the part of wirefream and UX, I dealt mainly with all the User Interface then collaborating with the others of the team it was decided fundamental points for an excellent User experience.
Abstract
WeWe Is a recommendation app for young and adults who prioritise comfort wear every day. The app allow you to be prepare for the day, through an intelligence system giving recommendation based on weather and your wardrobe choices. We want to make the user’s life easier! Right now, each user open weather app and need to get insights from a lot of data, like what the weather temperature, how it actually feels like, what are the value of humidity, wind, precipitation and calculate all together to understand what to wear each day..

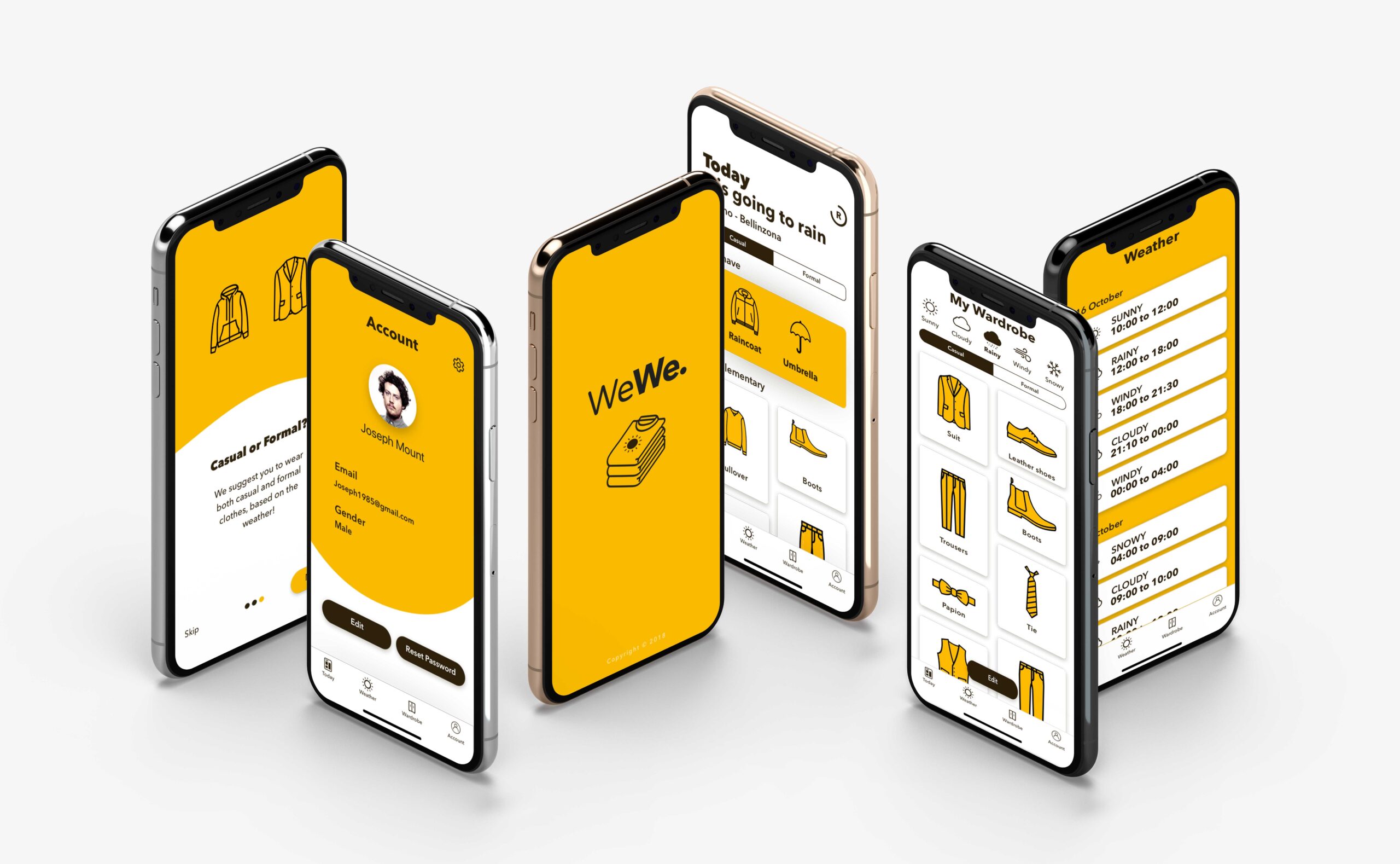
Interface and interaction modality
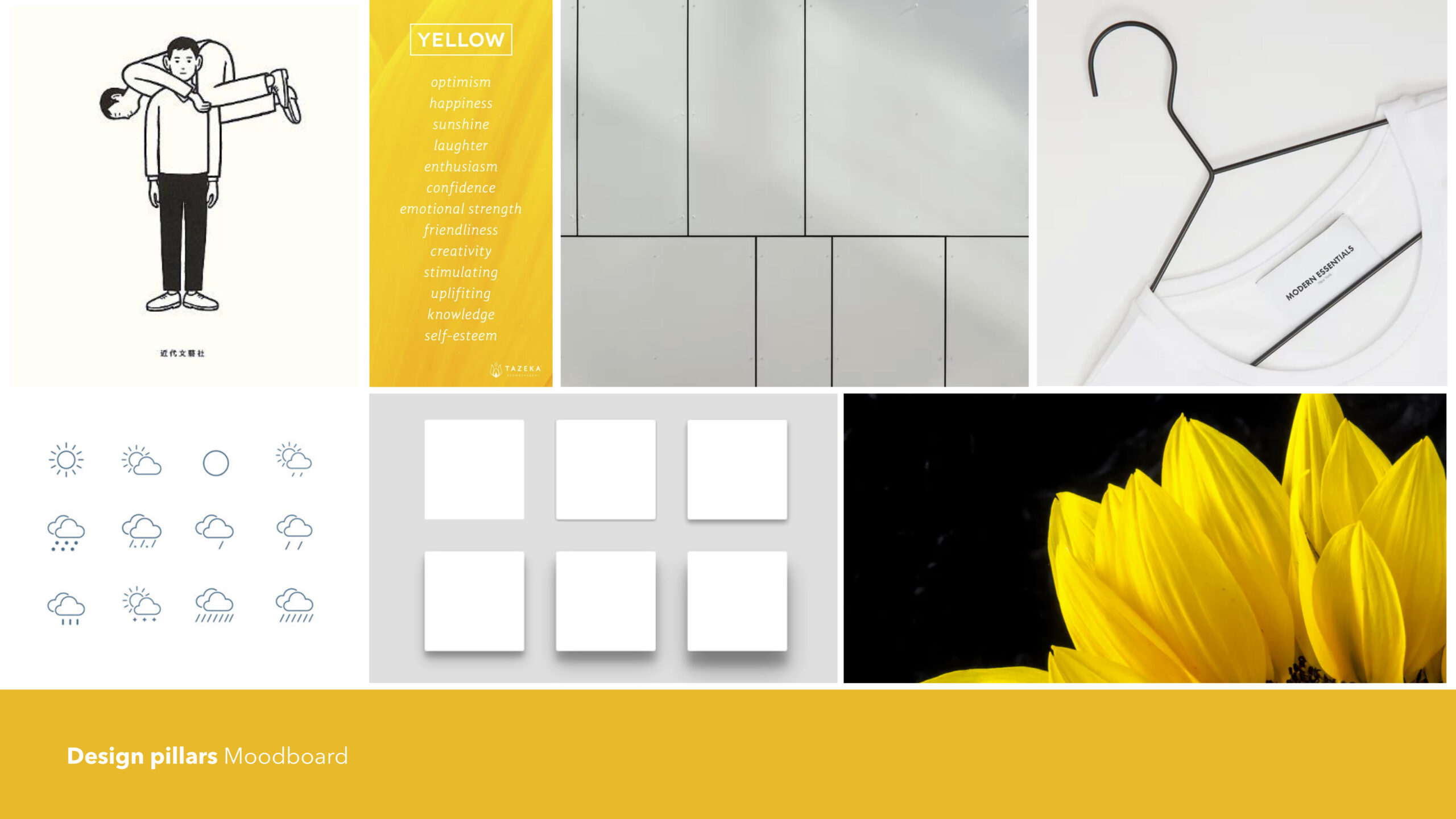
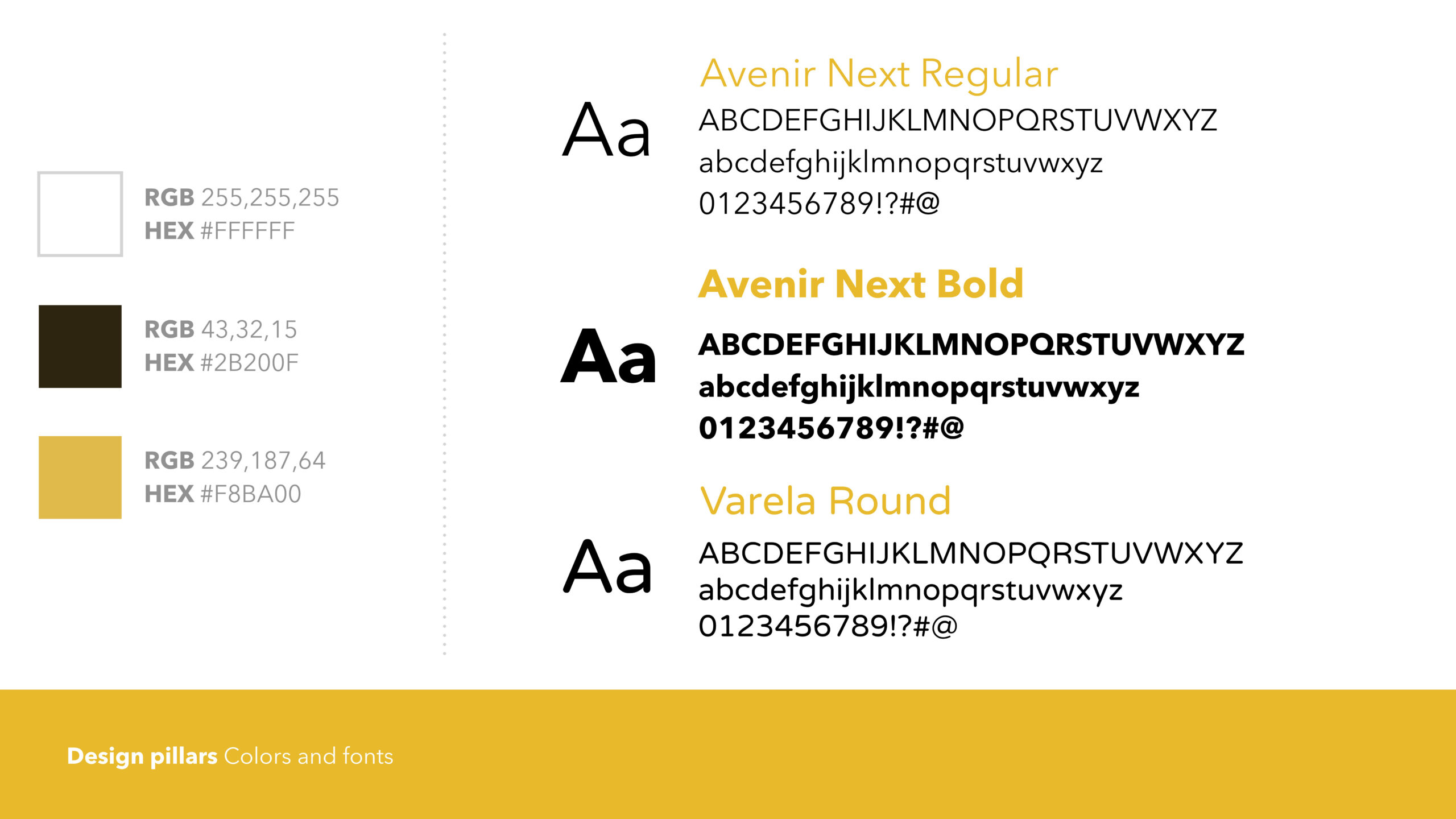
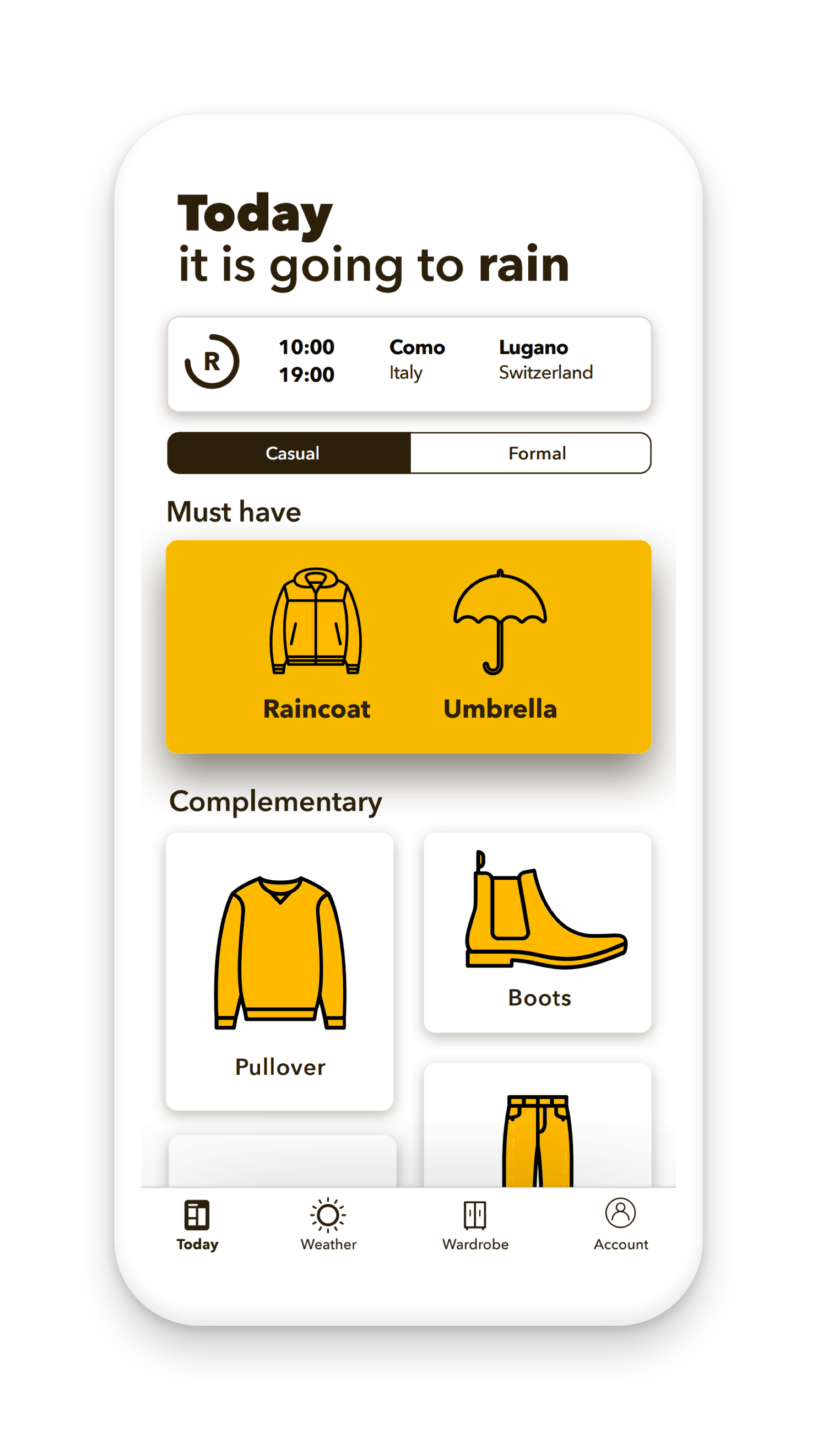
The interface is easy and fits for anyone who want to see what are the recommendation to wear for today. The colored in the app are White, Yellow and Black to use very light and bright colors. The icons are light too and are lined only. The main screen shows the recommendation. In the main menu there are Weather which shows the recommendation for today and tomorrow based on time. The tab Wardrobe allows the user to customize their clothes in the app and Account tab that shows personal settings..





User experience
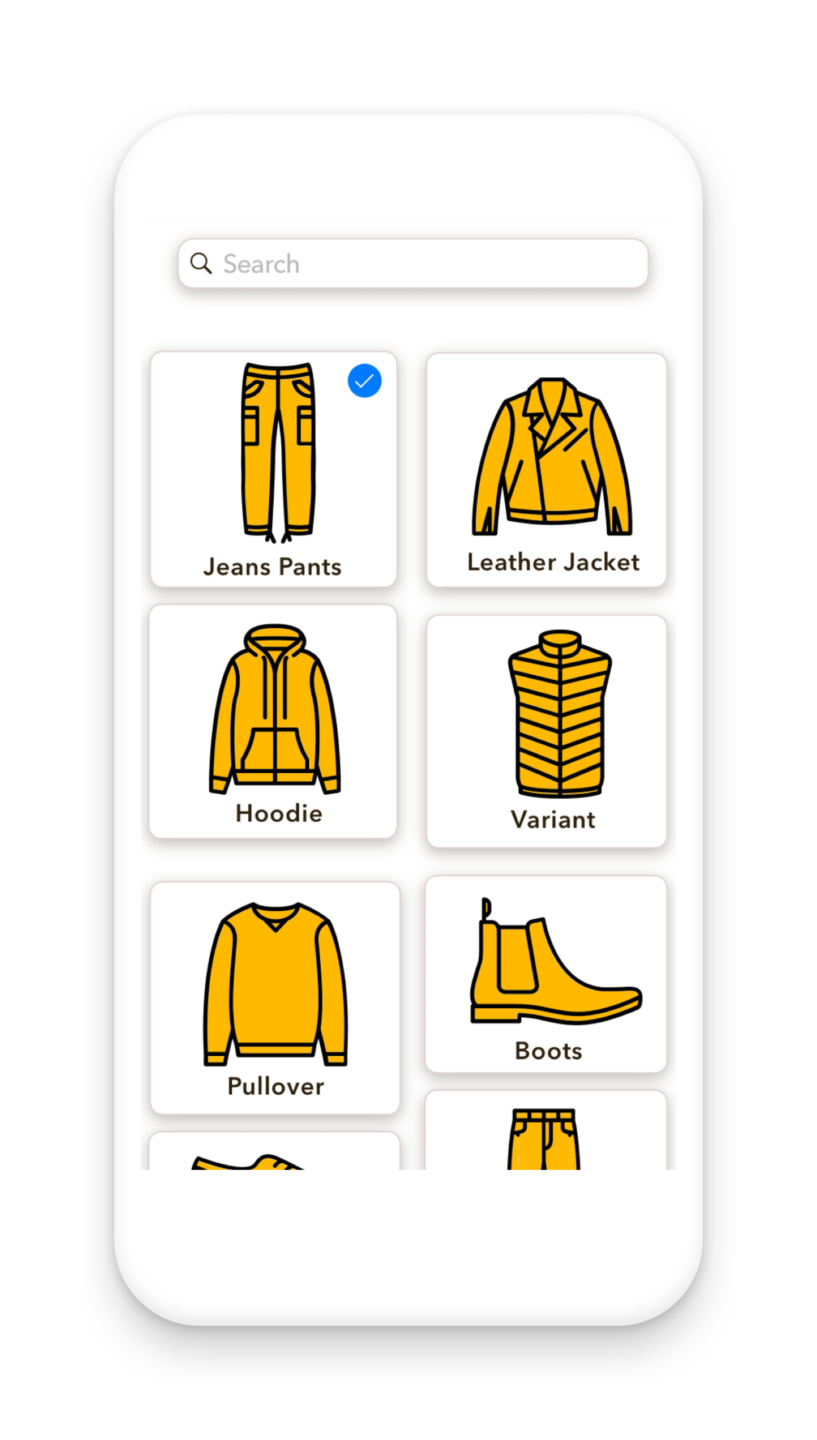
The value of seeing in the first screen the data about what to wear after it was calculated allows to the user to reach the data he needs immediately. The insights of what to wear is reachable and the user can filter the hour in the day if he needs from the main screen. From our testing we saw that there are users who want to see relevant wardrobe personalized for them and for this they have the option to do so from Wardrobe tab. By clicking on elements you can add or remove clothes from your personal wardrobe and see relevant data only for you. For the prototype we used InVision.



Teaser
For the teaser, I took care of making a short video that introduced the application, I dealt with directing, shooting and editing, the video was made in a short space of time.
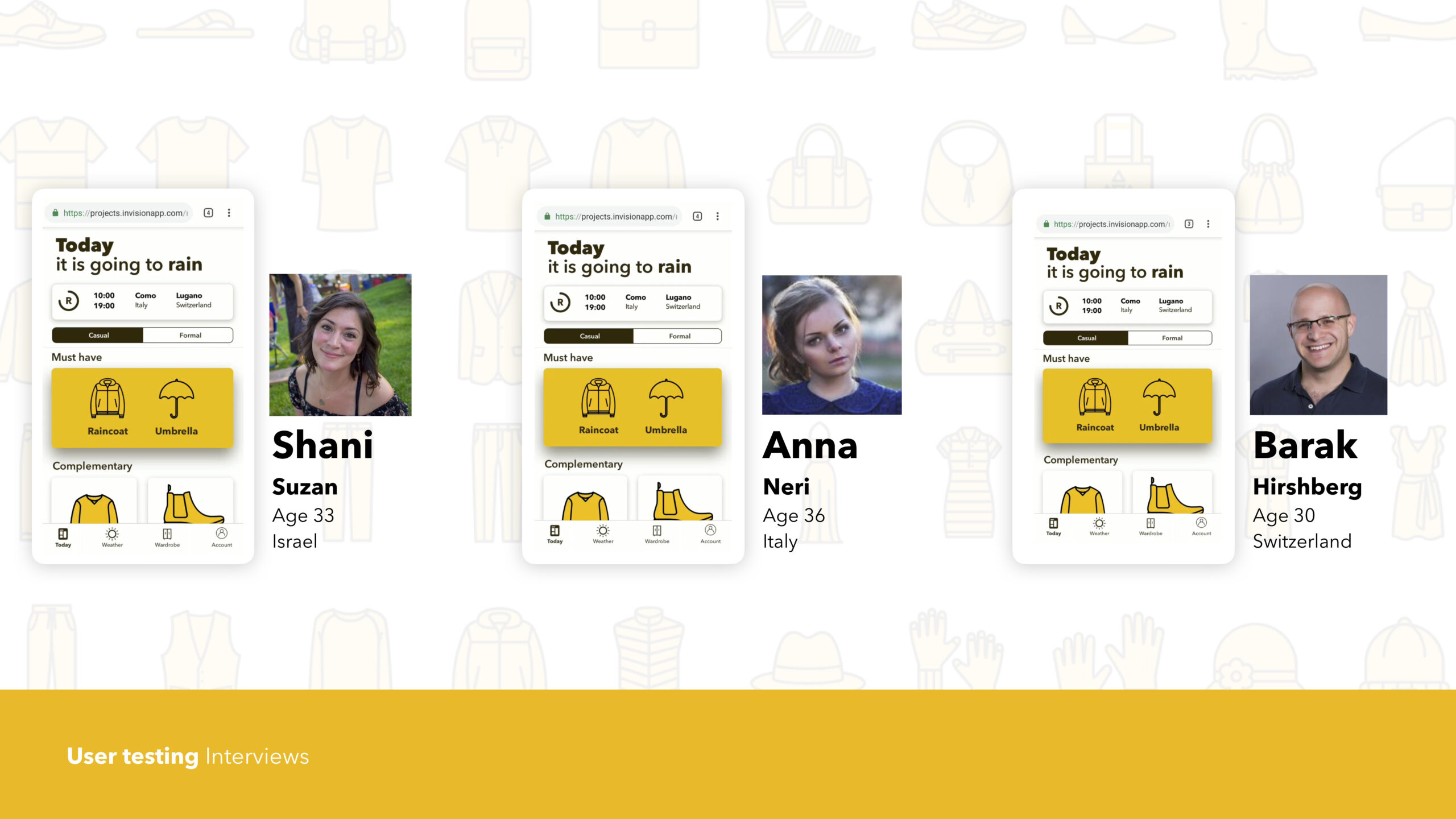
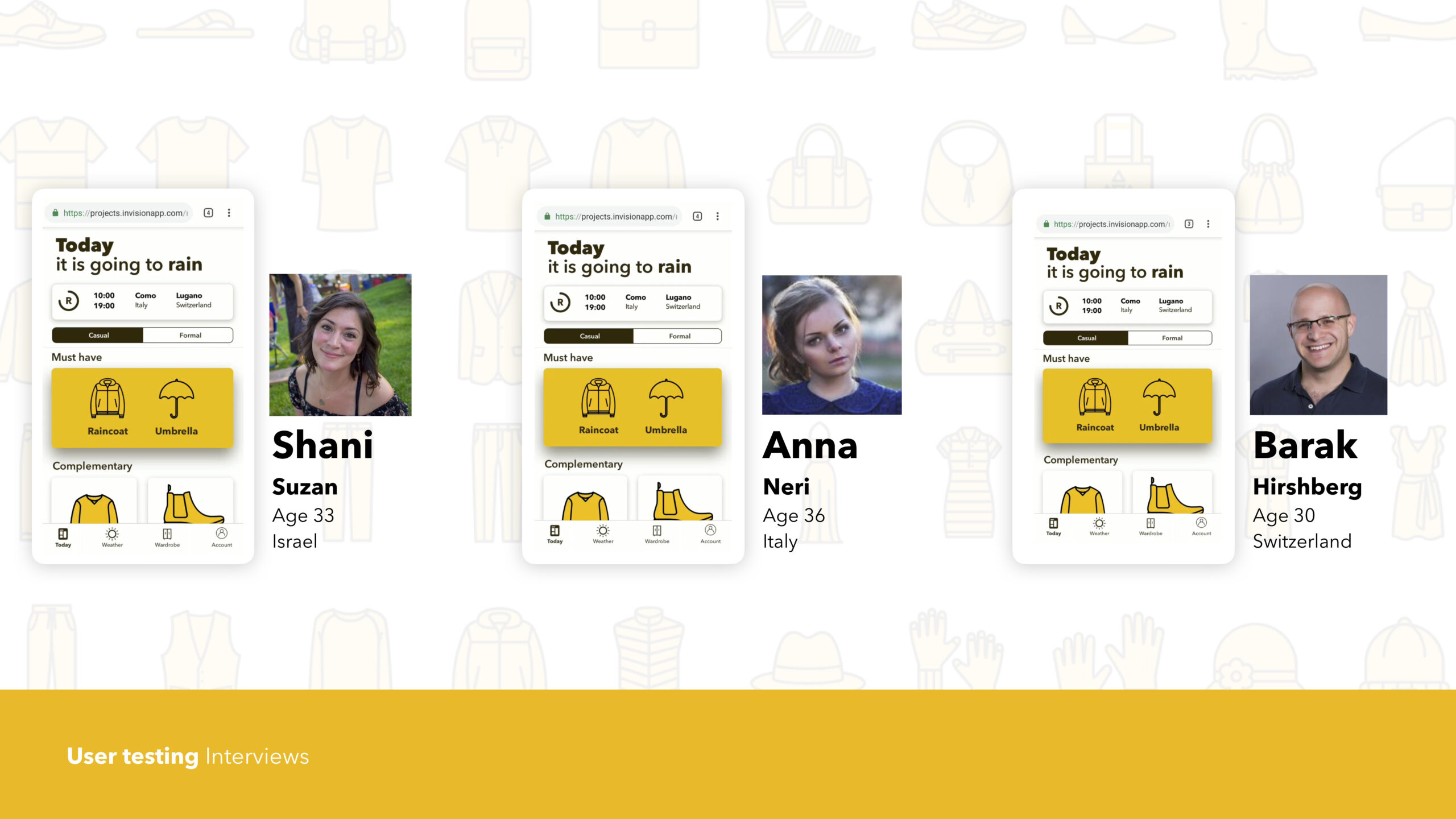
Research and development context
During the workshop we interviewed 6 people. All of them are using at least one weather app and most of them use also a weather widget. We got a really great inputs from them, all of them mentioned that they are really liked the “Must Have” feature that shows you what you really need to take with you. Some of them appreciated the way to customize the wardrobe. The main things we learnt from the research is that user would like the app to be based on GPS and show the relevant location for them and to emphasis the button that allow customize the hour in the home page.